If you want to learn SQL Injection step by step, then after reading this article will help you to understand SQL Injection step by step with example completely.
In order to understand SQL injection step by step, this article provides a set of practical examples, so that you won't find it difficult to understand SQL injection step by step with example.
SQL injection is a common vulnerability of a web application. If this vulnerability is not taken care of by the web developer, then it can lead to complete disclosure of all data of the system and the list grows!
In my earlier post, I wrote about what is SQL injection, how it works and what can be done with SQL injection. If you haven't gone through that post, please read it here, and then come back.
Important Note
Please note that, all the information provided in this post is solely meant for educational purposes only.
Required Technical Skills
Basic knowledge on following technologies are necessary.
1) Local Web Server
It is required, as PHP is a server side scripting technology, so in order to run PHP scripts, we need a local web server, as it is very easy to use and it is completely free of cost. I will be using XAMPP as local web server.
2) Text Editor / IDE (Integrated Development Environment)
If
you're using Visual Studio Code, then read here to
configure it for development.
I personally preferred Sublime text for a long time. But, right now, I started using Visual Studio Code, and I like pretty much everything about it.
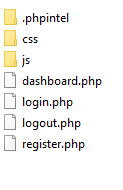
.phpintel : This file is generated automatically if we use PHPIntel plugin for sublime text.
All other files having .php extensions are self explanatory. E.g, register.php contains HTML markup along-with PHP scripts required for registration etc.
css :
This folder contains all the necessary css (cascading style sheet)
files required for this project.
js :
It contains all javascript files used in this project.
Open the browser, type in "http://localhost/phpmyadmin" in url bar, then create a database as "hacking_db" and create a table as "users". If you find any difficulties doing so, you can watch the tutorial as shown below (watch till 3:50 min).
Explanation Of The register.php
User
also needs to make sure that password and confirm password fields
have same values. If each field is filled out properly and the form
is submitted, "User registered successfully!" message is
displayed to the user.
select * from users where username='admin' or '1'='1';# and password='1234' LIMIT 1;
Here, we wrote an expression that is always true (i.e, 1=1) and then 'or' operator is used to write that expression where either username is admin or 1=1. As, always 1=1 is true so it does not matter to the database engine if admin is not the username.
After the condition, the statement is terminated using the semicolon (;) and rest of the statement that checks for password matching is ignored as the hash symbol (#) is used.
Conclusion
In order to understand SQL injection step by step, this article provides a set of practical examples, so that you won't find it difficult to understand SQL injection step by step with example.
SQL injection is a common vulnerability of a web application. If this vulnerability is not taken care of by the web developer, then it can lead to complete disclosure of all data of the system and the list grows!
In my earlier post, I wrote about what is SQL injection, how it works and what can be done with SQL injection. If you haven't gone through that post, please read it here, and then come back.
Important Note
Please note that, all the information provided in this post is solely meant for educational purposes only.
Let's
see how we can use sql
injection to an
application, but before that, we need to create that application from
scratch.
What We Will Be Creating
We
will be building a registration and login page for a web application
with PHP.
 |
Required Technical Skills
Basic knowledge on following technologies are necessary.
- HTML
- CSS
- Jquery / Javascript
- Bootstrap
- PHP
- SQL
Required
Tools/Softwares
1) Local Web Server
It is required, as PHP is a server side scripting technology, so in order to run PHP scripts, we need a local web server, as it is very easy to use and it is completely free of cost. I will be using XAMPP as local web server.
2) Text Editor / IDE (Integrated Development Environment)
A
text editor / IDE of your choice for writing your code, if you're
using Sublime Text, then read here to
configure sublime text for development.
I personally preferred Sublime text for a long time. But, right now, I started using Visual Studio Code, and I like pretty much everything about it.
Overall
Project Structure
Discussion
on project structure
.phpintel : This file is generated automatically if we use PHPIntel plugin for sublime text.
All other files having .php extensions are self explanatory. E.g, register.php contains HTML markup along-with PHP scripts required for registration etc.
All
other files having .php extensions are self explanatory. E.g,
register.php contains HTML markup along-with PHP scripts required for
registration etc.
Creating
The Database And Users Table
Open the browser, type in "http://localhost/phpmyadmin" in url bar, then create a database as "hacking_db" and create a table as "users". If you find any difficulties doing so, you can watch the tutorial as shown below (watch till 3:50 min).
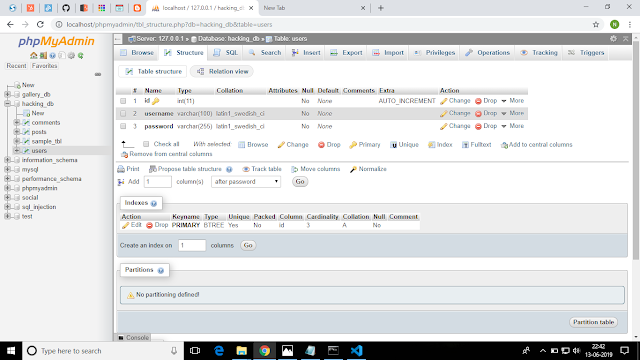
The
screenshot for the structure of users table is as follows.
 |
| Users Table Structure |
Explanation Of The register.php
In
register.php, user is asked to enter his or her username, password
and confirm password. Then, we simply check username, password and
confirm password fields can not be left empty, if any of the field is
left empty then the user is informed to fill out that specific
detail.
Explanation of login.php
In
login.php, user is asked to enter his or her username and password.
Then that credentials are checked with the pre-existing credentials
in the MySQL database. If a match is found then username is stored in
the session and user is redirected to the dashboard page. If no match
is found user is informed to register.
Explanation of dashboard.php
In
dashboard.php, it is checked to see if the user is already logged in
or not. It is done by checking if the session is not empty. But, if
it is found that user is not logged in, then the user is redirected
back to the login page.
Now,
the remaining functionality left is the logout functionality. The
code for logout is as following.
Explanation of logout.php
To
implement the logout functionality, we need to start the session just
like we already did that in registration and dashboard pages. Next,
we need to destroy the session variable used to store the session
data and finally we destroy the entire session by calling destroy
function. Last but not the least, we redirect the user back to the
login page.
Bypassing the Login Page
We,
have completed creating the application. Now, let's see how to
exploit this application by bypassing the login page and gaining
access to the dashboard page.
 |
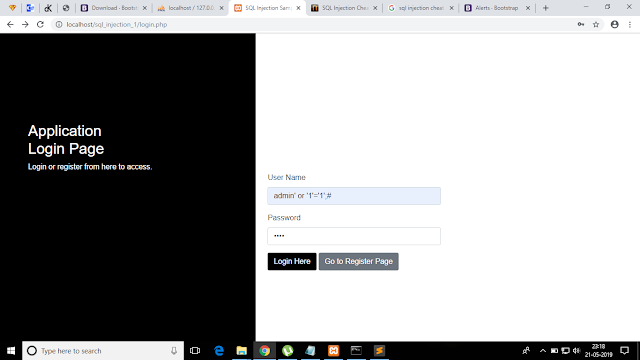
| Bypassing The Login Page |
As
shown in the above picture, if we type, "admin'
or '1'='1';#"
(without the double quotes) as username and any text in the password
field, we can bypass the login screen easily.
Explanation
Of How login bypass Works
In username field what we wrote goes straight to the database engine in the following format.
select * from users where username='admin' or '1'='1';# and password='1234' LIMIT 1;
Here, we wrote an expression that is always true (i.e, 1=1) and then 'or' operator is used to write that expression where either username is admin or 1=1. As, always 1=1 is true so it does not matter to the database engine if admin is not the username.
After the condition, the statement is terminated using the semicolon (;) and rest of the statement that checks for password matching is ignored as the hash symbol (#) is used.
Conclusion
If
you like this post on learning sql injection step by step
part 1, please comment about what you think and share it with
others.